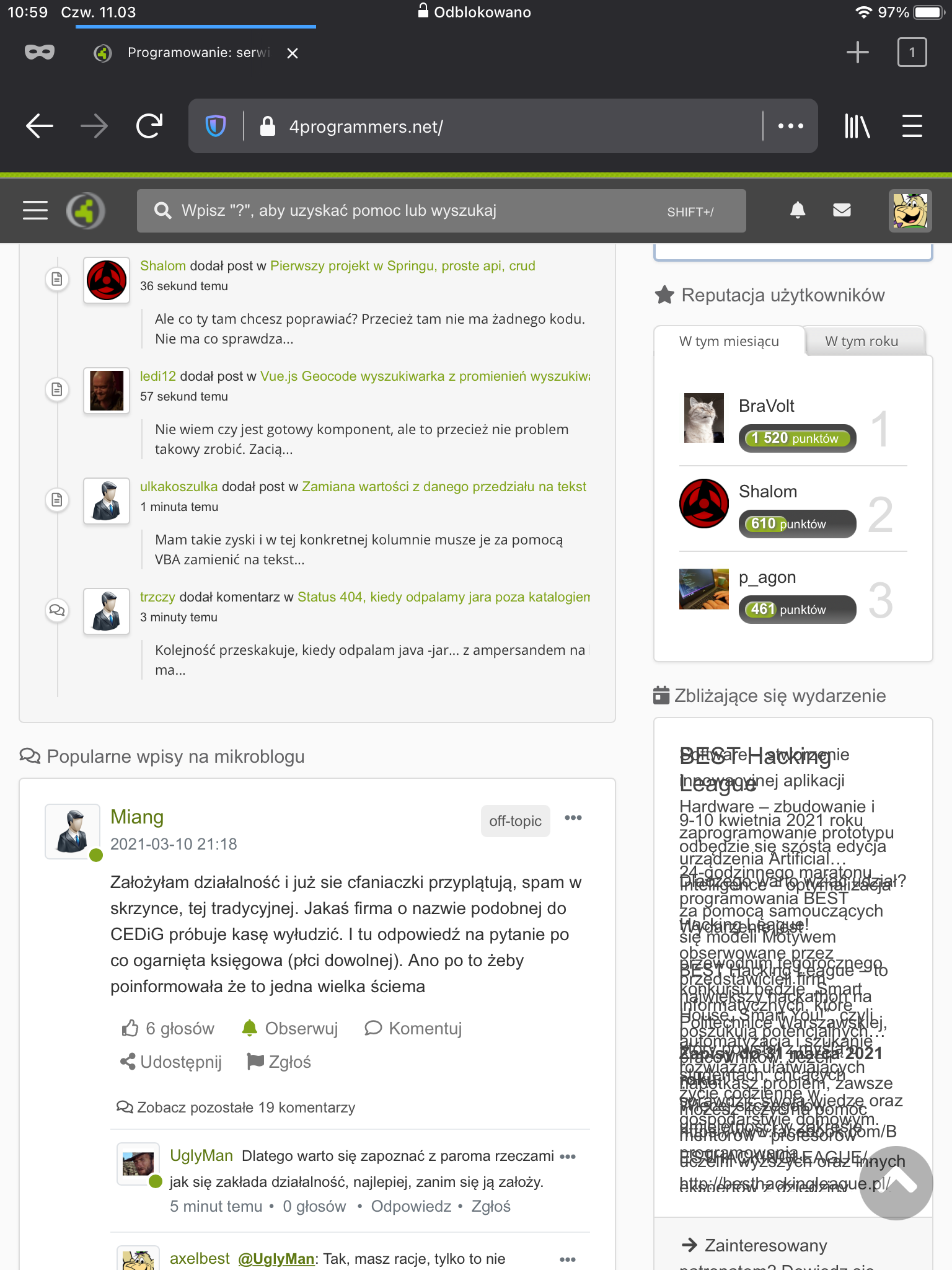
Dzis zauwazylem taka rzecz (jak na screenie). W sekcji nadchodzace wydarzenia.
Ipad, najnowszy ipadOS.
Przegladarka Firefox (tez najnowsza)
Orientacja pionowa.

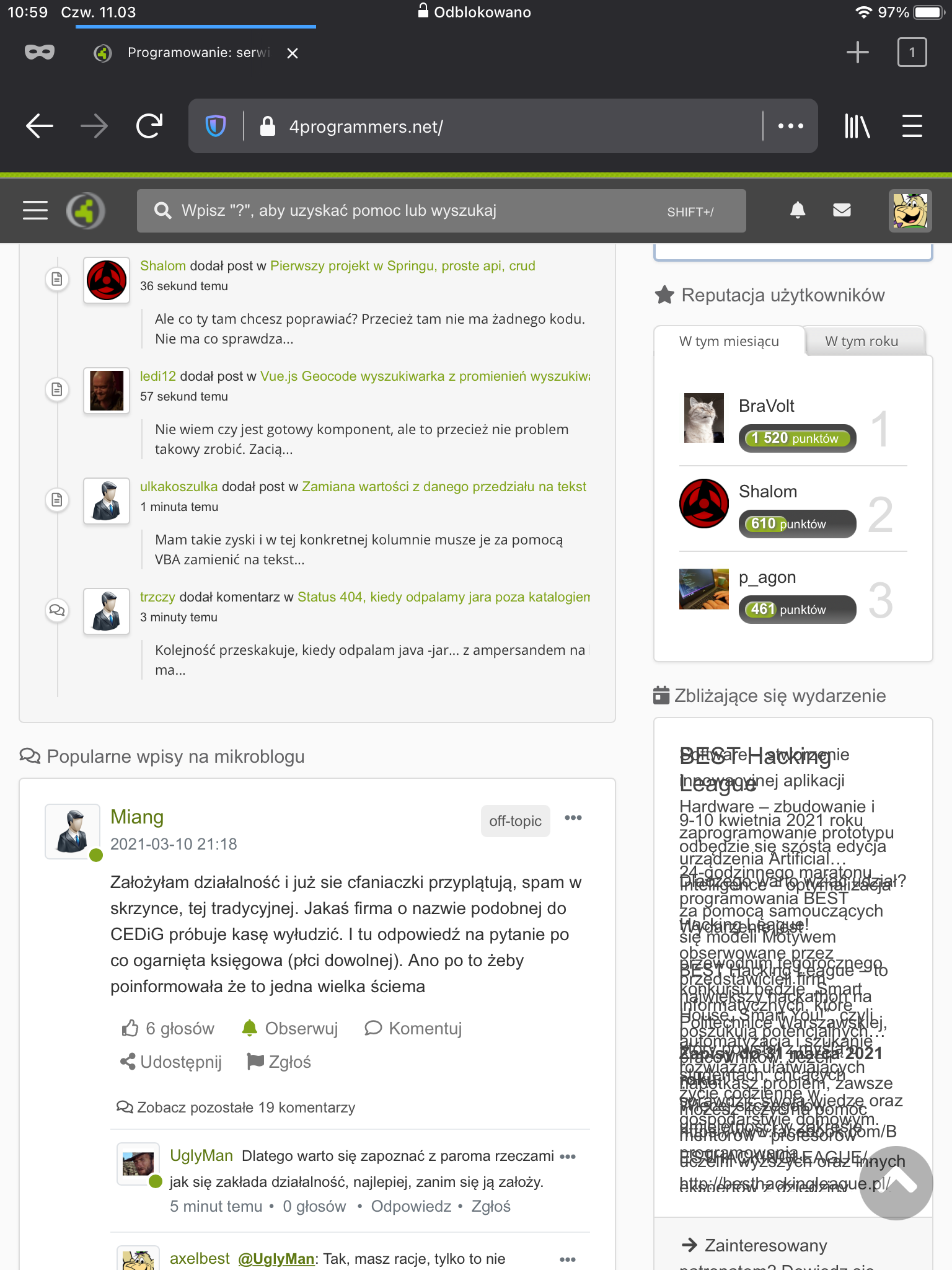
Dzis zauwazylem taka rzecz (jak na screenie). W sekcji nadchodzace wydarzenia.
Ipad, najnowszy ipadOS.
Przegladarka Firefox (tez najnowsza)
Orientacja pionowa.

Duplikat z tym wątkiem: Nieaktualne zbliżające się wydarzenia
@Adam Boduch: w nawiązaniu do mojego tematu mam rozwiązanie :D
Bug w postaci nakładania się tekstu w zbilżającym wydarzeniu na SG
Sprawa wygląda tak, że mamy następujące style:
.patronage-body {
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
margin-bottom: 1.25rem;
}
Teoretycznie jest wszystko ok, ale psuje to nam padding w card-body
.card-body {
flex: 1 1 auto;
min-height: 1px;
padding: 1.25rem;
}
Rozwiązaniem będzie zastosować taki myk i korygując style w klasie patronage-body :
.patronage-body {
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
margin-bottom: 1.25rem;
padding: 0;
margin: 1.25rem;
}
:)
Hmm, ciekawe :) Dzięki za sugestię. Poprawiłem CSS.